5 Essential Design Aesthetics to Elevate Your Next Mobile Website
1. Minimalism: Less is More
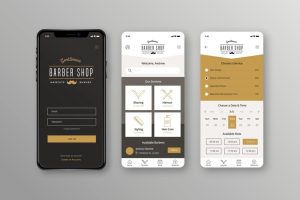
Minimalism is more than just a trend; it’s a timeless approach to design that works exceptionally well on mobile platforms. By focusing on clean layouts, ample white space, and a limited color palette, you can create a sleek, modern look that enhances usability. Users appreciate simplicity, and a minimalist design ensures that your content remains the focal point.

Tip: Focus on essential elements and reduce visual clutter to make navigation intuitive. 2. Responsive Design: Seamless Across Devices
Your mobile website should provide a seamless experience across all devices. Responsive design ensures that your site automatically adjusts to fit different screen sizes and orientations. This not only improves the user experience but also positively impacts your site’s SEO.
Tip: Test your website on various devices and resolutions to ensure a consistent experience. 3. Visual Hierarchy: Guiding the User’s Eye
Effective use of visual hierarchy directs users’ attention to the most important parts of your website. By strategically placing elements like headings, images, and call-to-action buttons, you can guide the user through your content smoothly. This creates a more engaging and intuitive browsing experience on mobile.

Tip: Use contrasting colors and varied font sizes to create a clear visual flow. 4. Touch-Friendly Design: Prioritizing User Interaction
Mobile users interact with websites differently than desktop users. Prioritizing touch-friendly design ensures that buttons, links, and forms are easy to tap and navigate with fingers. Larger touch targets, ample spacing, and clear visual cues can prevent frustration and make your site more user-friendly.

Tip: Ensure that clickable elements are easily accessible and don’t require zooming or precision taps. 5. Fast Loading Times: Keep Users Engaged
Nothing drives users away faster than a slow-loading mobile website. Optimizing your site for speed is crucial in maintaining user engagement and reducing bounce rates. Compress images, leverage browser caching, and minimize code to create a fast and efficient browsing experience.
Tip: Use tools like Google PageSpeed Insights to monitor and improve your site’s load times. CONCLUSION.
By implementing these five essential design aesthetics, you can create a mobile website that not only looks stunning but also provides a seamless and enjoyable user experience. Keep your design minimal, responsive, intuitive, touch-friendly, and fast to stay ahead in today’s competitive digital landscape.